Social Media is an extremely powerful tool and used globally across many platforms. When promoting work or a brand it is vital to get it right in terms of presenting the work with a clear navigation and accessibility for users. Viewers need to be guided directly to the key purpose of your work and should not have to search around a website or app in order to find things. Connecting different social media platforms is also very important, this allows the viewers to be guided in ways which explore the work further and find more information about the brand or artist.
On my WordPress site I edited the menu to link to my Instagram, where there is further images of ideas and work that has been done in the past. It makes the work more accessible to a wider audience as everybody has preferences over which social media platform they use regularly, so it benefits the artist and viewer. The images on my Instagram are taken using my iPhone 5s, another form of modern hardware, and using Instagram as software allows me to manipulate the images to create a more interesting presentation.
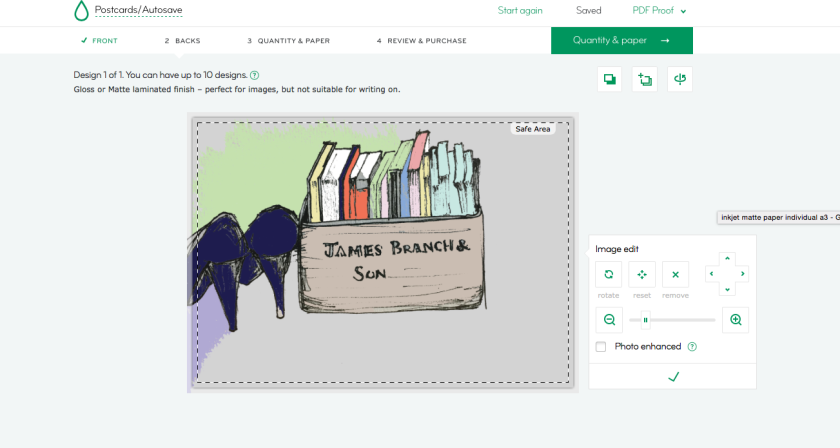
Being able to transfer the idea of luxury onto an online platform can be highly beneficial, with precisely thought out presentation of images and design aspects, a website or even Instagram page can look luxurious. To be able to portray this online to audiences is going to sell or promote your work in certain directions, so when I create my own professional website to sell my work I will consider this carefully, down to the colour schemes, typeface, and image layout.

Menu on my blog with link to Instagram